Example: Optimising Colours
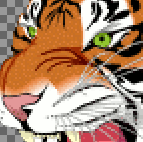
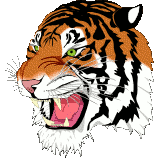
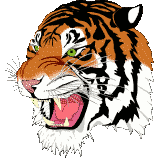
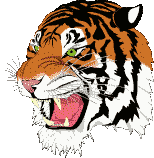
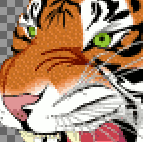
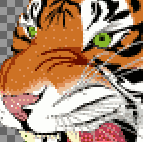
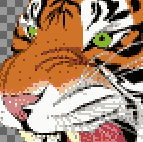
We took this PNG image of a tiger and saved it in GIF format with different numbers of colours in an optimised palette.
| Colours | Original | 255 | 128 |
|---|---|---|---|
| Result |  |
 |
 |
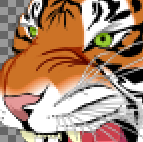
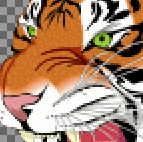
| Close up |  |
 |
 |
| Size (kB) | 33.6 | 11.2 | 9.9 |
| Colours | 64 | 32 | 16 |
| Result |  |
 |
 |
| Close up |  |
 |
 |
| Size (kB) | 8.0 | 6.1 | 5.0 |
The trade-off here is principally in colour accuracy rather than detail, although the smoothness of gradients suffers as well. In most cases 64 or 32 colours is enough for a GIF image on a website and reduces size by 30-50% when compared to an image with 255 colours.