Example: Using the Correct Image Format
Example 1: Photographic Images
Photographs and other images from analogue sources tend to have large numbers of colours, smooth colour variations over large areas and plenty of random noise. These images compress best with the JPEG file format, which is designed specifically to compress these types of images.
We resized a photo with lots of detail to 200x150 pixels and saved in three common formats supported by most browsers (PNG, JPEG and GIF) with GIMP. We used maximum compression on the PNG, 60% on the JPG and the default for GIF.
| PNG | JPEG | GIF |
|---|---|---|
 |
 |
 |
Size
The difference in size between the best and worst images is a factor of five, or an extra 22 seconds download time at 20kbps for such a small image.
| PNG | JPEG | GIF |
|---|---|---|
| 69kB (28s at 20kbps) | 7.5kB (3.0s) | 31kB (13s) |
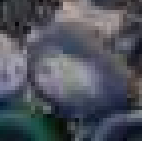
Close Up
Looking closely at the stone in the bottom left, you can see that the pattern on its surface is more blurred in the JPEG format than in the other two, but this is certainly not obvious when looking at the images at normal size.
| PNG | JPEG | GIF |
|---|---|---|
 |
 |
 |
Example 2: Drawings and Generated Images
Electronically generated images tend to have large areas of exactly the same colour, use a smaller range of colours, and have little or no noise. These images compress best with the PNG and GIF file formats.
The main technical difference between PNG and GIF is that PNG supports higher colour depths, up to 24 bits per pixel, and full alpha channels. GIF only supports 8 bits per pixel and on/off transparency. The higher quality of PNG images usually means that they are larger than GIFs.
We exported a vector image of a tiger, supplied as an example with the Inkscape vector graphics package, at 154x158 pixels in all three formats. We used the same quality settings as above.
| PNG | JPEG | GIF |
|---|---|---|
 |
 |
 |
Size
| PNG | JPEG | GIF |
|---|---|---|
| 33.6kB (13.8s at 20kbps) | 8.5kB (3.4s) | 11.2kB (4.6s) |
In this case JPEG provides the best compression at reasonable quality. The JPEG file is approximately the same size as the one above, despite the image being totally different. This is often the case with JPEG files of similar quality and size; the actual image makes very little difference. On the other hand, GIF and PNG sizes are very sensitive to the contents of the image.
Close Up
| PNG | JPEG | GIF |
|---|---|---|
 |
 |
 |
In the close up of the JPEG, note the light grey noise around the edge of the tiger's head, particularly around the ear and general lack of sharpness. The JPEG image has no transparency at all so this image could not be used on a non-white background.
The GIF image has reduced colour smoothness (random dithering), and although not visible above, it has a sharp transparency outline that would make it unsuitable for use on dark backgrounds.
The PNG has the highest image quality and should work on any background, but it is three or four times larger than the other two formats.