Improving the Django CMS blog admin interface
Currently
Currently our site is build on Django CMS 2.x using an old blog plugin. To add a blog entry, we need to:
- find cmsplugin_blog in the admin list and click the "Add" link in the "Entries" row
- enter a title, and click the "Save and Continue Editing" button
- then you need to know to add a "Text" or "markdown" plugin to the "Content" section to actually add your content
- save it, and when we're happy, click the "is published" checkbox and save it again
This process has occasionally led to some ... frustration from some members of the team.
The Future
Django CMS 3.0 came out last year, with a whole new front end editing system and since then a number of apps have been created for it using the Aldryn name. One of these is aldryn-newsblog which can be used for news and/or blogs (and due to another new feature, you can use the same app with two different set of data to provide both a news section and a blog section with one code base).
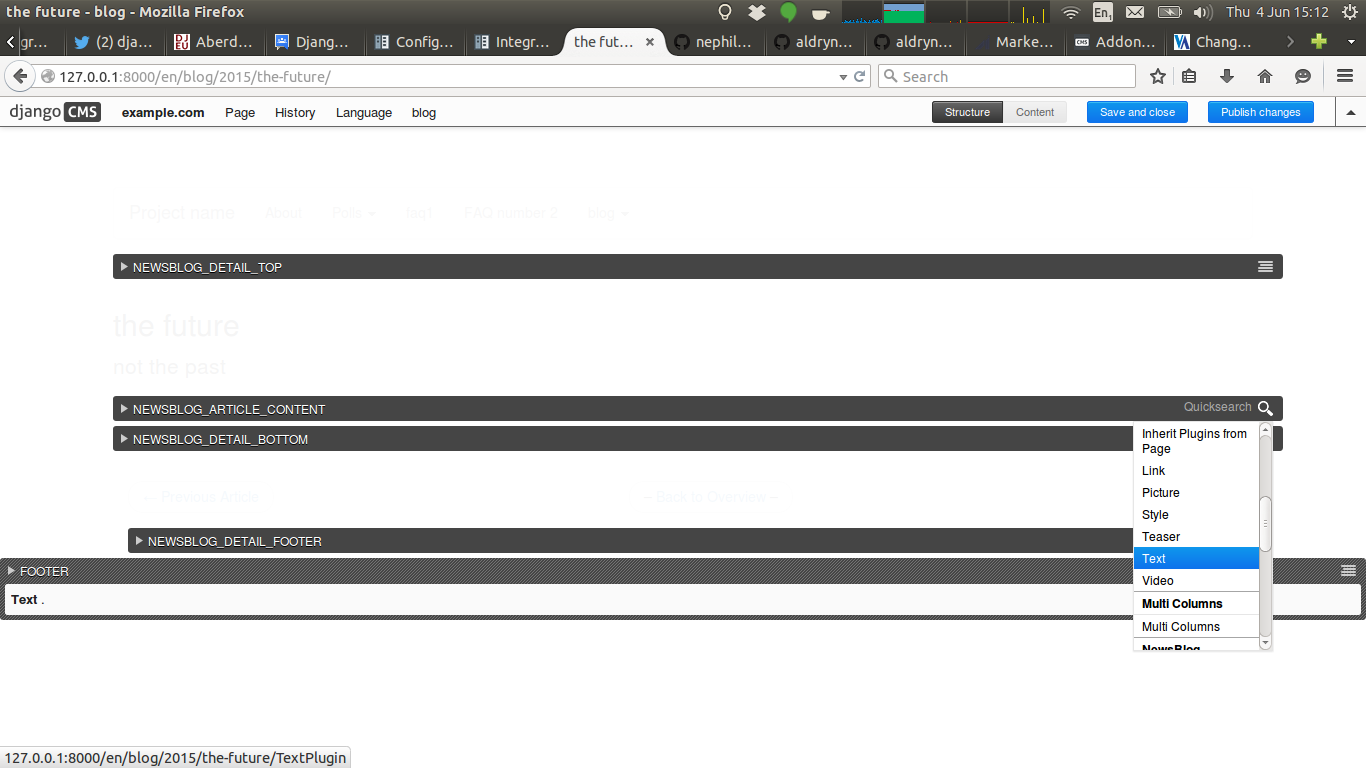
So now the blog creation can be done through the front end using the toolbar at the top of the screen. However by default, the leader section is shown in the admin sidebar, but the content needs to be added through the structure menu, as the PlaceholderField used by the blog is empty to start with. So you need to get into the "structure" section and manually add a "text" plugin before you can start writing text. I imagine this would still cause some frustration.

But with a little config we can do better. Django CMS allows you to put default content plugins into a placeholder whenever a page or model object with that placeholder is created. The magic is done with the CMS_PLACEHOLDER_CONF setting. The PlaceholderField in the aldryn newsblog app is defined as:
content = PlaceholderField(
'newsblog_article_content',
related_name='newsblog_article_content')
So in settings.py we can add:
CMS_PLACEHOLDER_CONF = {
'newsblog_article_content': {
'plugins': ['TextPlugin', 'PicturePlugin'],
'text_only_plugins': ['LinkPlugin'],
'extra_context': {"width": 640},
'name': gettext("Content"),
'language_fallback': True,
'default_plugins': [
{
'plugin_type': 'TextPlugin',
'values': {
'body': '<p>Lorem ipsum dolor sit amet...</p>',
},
},
],
'child_classes': {
'TextPlugin': ['PicturePlugin', 'LinkPlugin'],
},
'parent_classes': {
'LinkPlugin': ['TextPlugin'],
},
},
}
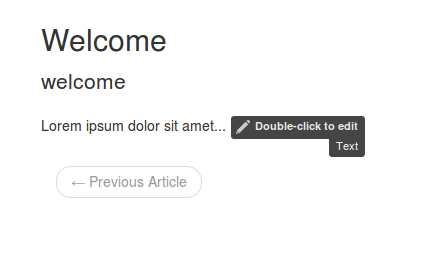
This means that whenever a blog entry is created, it's PlaceholderField will have a TextPlugin object added with the content '<p>Lorem ipsum dolor sit amet...</p>'. So now when I create a blog entry, I can just hover the mouse over the Lorem ipsum text and:

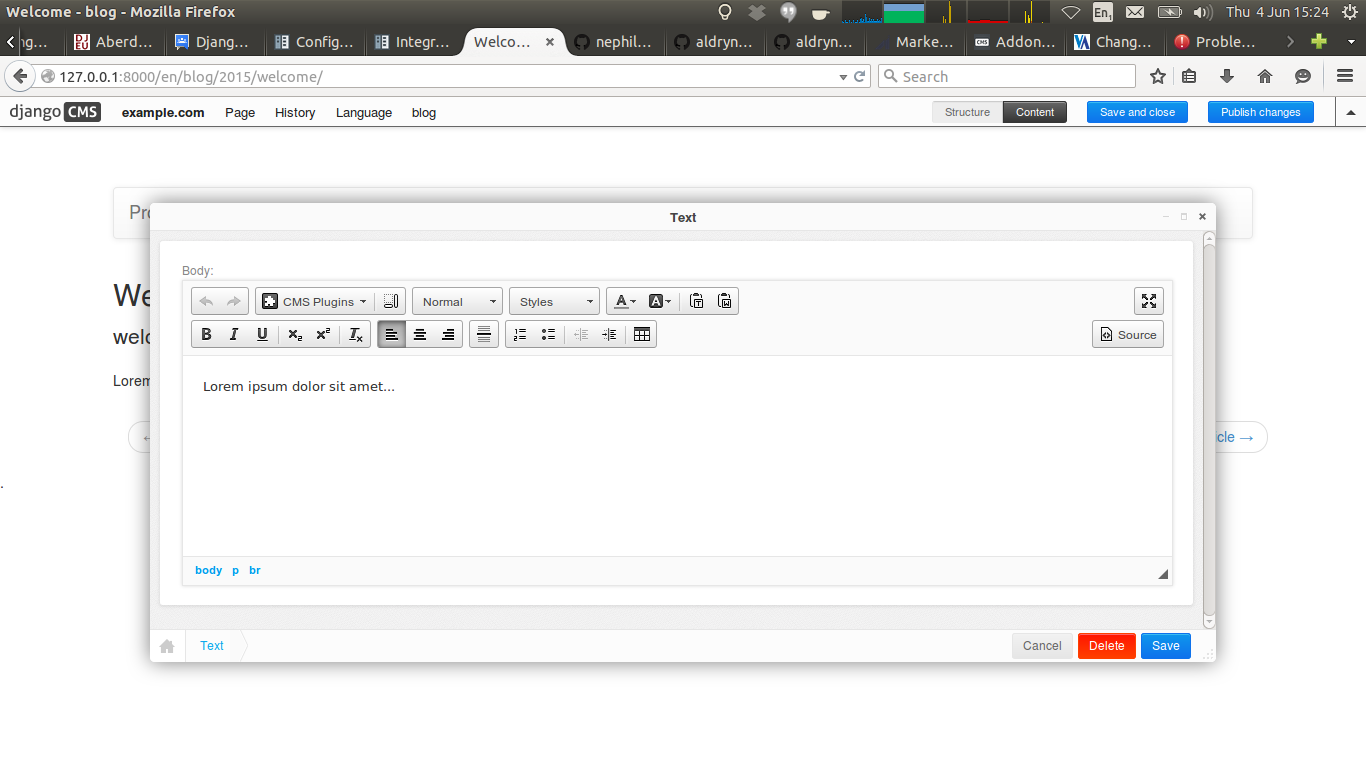
and once I've doubled clicked, we have: